Organizzazione
Root del progetto
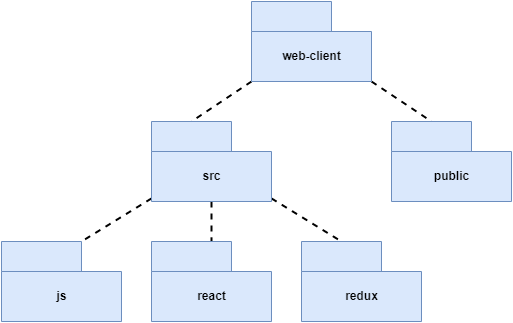
All’interno di un progetto React vi sono due directory principali:
- src: contiene al suo interno i sorgenti del progetto
- public: contiene file come il manifest, il punto d’ingresso html, l’icona da visualizzare nella tab del browser, ecc…
React Testing Library non permette di utilizzare file di test contenuti all’esterno della cartella src; è convenzione del linguaggio dunque tenere i file di test nella stessa directory dei componenti testati (piuttosto che in una directory test come in altri framework).
Sempre parlando di convenzioni, i progetti React sono noti per non avere una struttura standardizzata. Si è scelto di dividere i sorgenti contenuti in src in tre directory:
- js: contiene codice procedurale in JavaScript, principalmente riguardanti le chiamate HTTP
- react: contiene i componenti grafici da renderizzare a schermo
- redux: contiene le definizioni delle strutture dati Redux e le funzioni per manipolarle

Diagramma dei package - root
js e redux
Le due directory sono state accumunate in questo capitolo in quanto risultano una lo specchio dell’altra.
Le strutture dati contenute nella cartella redux vengono popolate attraverso i risultati ottenuti dalle chiamate HTTP effettuate tramite le funzioni definite nella directory js; analogamente, un cambio nello stato interno di Redux si rifletterà in chiamate HTTP volte a comunicare il cambiamento ai Services.

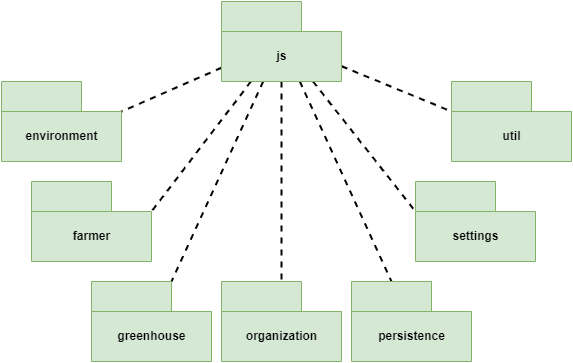
Diagramma dei package - js

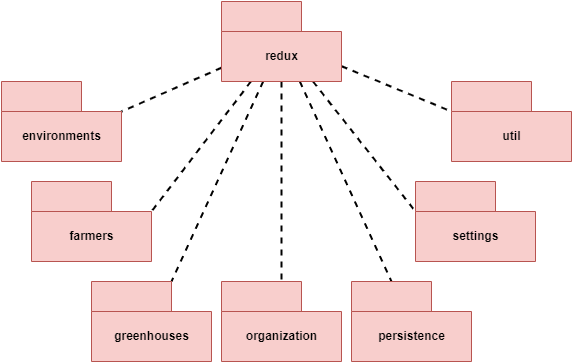
Diagramma dei package - redux
react
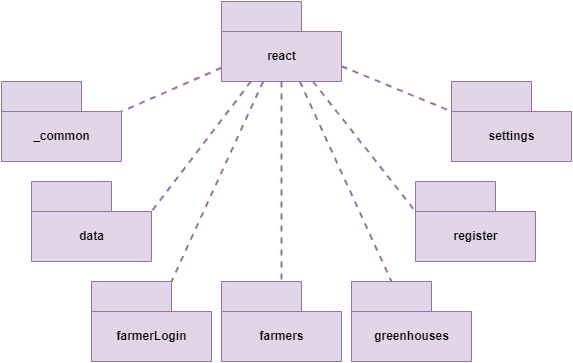
In quest’ultima directory sono contenute le definizioni dei componenti grafici React che popolano la GUI.
Come intuibile dal nome, la directory common contiene componenti comuni riutilizzati da altri componenti; le directory rimanenti, invece, trovano una corrispondenza con le varie pagine che l’utente può visitare.

Diagramma dei package - react