Organizzazione del codice
Per esplicare la struttura del codice verrà utilizzato l’Auth Service come esempio ma, come anticipato nell’introduzione, essa rimane costante nei tre server.
Root del progetto

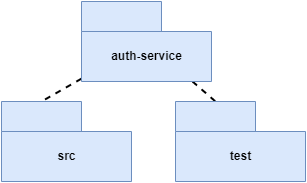
Diagramma dei package - root - Auth Service
Come in ogni progetto Node, nella root del progetto troviamo il file package.json che, oltre a specificare le dipendenze del progetto ed altre proprietà, ci rivela il punto di partenza dell’applicazione: index.js, situato anch’esso nella route del progetto; all’interno di esso troviamo il codice per l’avvio di Mongoose.
Sempre all’interno della root troviamo le due cartelle principali: src e test.
src

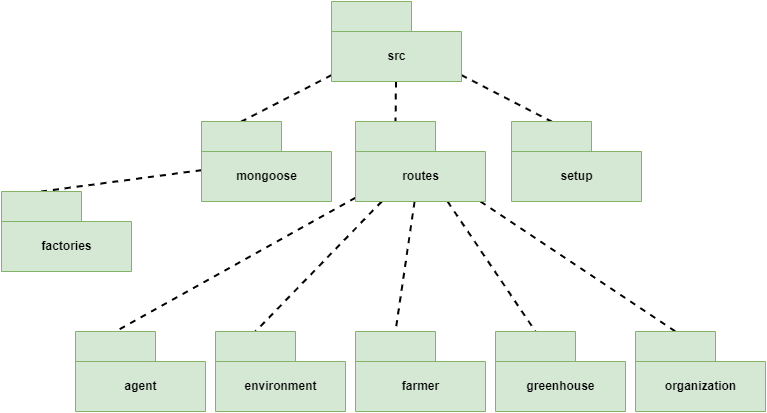
Diagramma dei package - src - Auth Service
Dentro questa cartella troviamo:
server.js
Come precedentemente affrontato, in index.js viene specificato il codice per avviare Mongoose, ma quest’ultimo dipende dall’avvio dell’istanza di un server Express. In questo file viene per l’appunto definito l’avvio di tale server (Express funziona in maniera indipendente da Mongoose) e tale codice viene richiamato da index.js all’avvio dell’applicativo.
conf.js
Qui risiedono alcune configurazioni utilizzate da index.js, visto in precedenza.
mongoose
Nell’utilizzare Mongoose, vanno definiti degli Schema; essi specificano la struttura dei dati da salvare all’interno di MongoDB. Questa cartella contiene per l’appunto le definizioni di tali Schema e delle factory per creare le istanze dei dati da salvare.
routes
All’interno di questa cartella sono presenti i file che definiscono le route per macro-aree e referenziano le implementazioni delle singole route per tale macro-area.
All’interno della cartella controllers dunque si possono trovare le implementazioni delle singole routes.
Prendiamo ad esempio la macro area farmer all’interno della quale sono disponibili quattro route:
- POST /farmer/register
- GET /farmer/login
- GET /farmer/list
- GET /farmer/info
farmer.js sarà dunque il punto d’accesso a questa macro-area mentre, all’interno di controllers > farmer troveremo i quattro file contenenti le implementazioni delle quattro route.
setup
All’interno di questa cartella vi è il codice centralizzato che referenzia i punti di ingresso delle routes e imposta altri aspetti come le CORS policies. Tale codice viene utilizzato in server.js.
test

Diagramma dei package - test - Auth Service
La cartella test mantiene un’organizzazione in linea con la cartella routes precedentemente affrontata, in quanto l’obiettivo dei test nel sistema è appunto verificare il funzionamenti di tali routes.
All’interno della cartella della macro area dunque troveremo dei file contenenti i test specifici per le varie API; continuando l’esempio dei farmer, all’interno dell’omonima cartella troveremo:
- get.info.test.js
- get.list.test.js
- get.login.test.js
- post.register.test.js